先日、他の人のブログ記事を読んでいると……
Tweets by massa_Blogこんな感じで、Twitterの投稿が表示されていました!
そしてふと思った私はこんなツイートを…
#今日1番の取り組み
— massa @ 『massaBlog』(月)(水)(金)更新 (@massa_Blog) July 26, 2019
● ブログにTwitterのタイムライン埋め込み
記事更新に時間をとられ、
ブログのデザイン等は時間が取れないことが多々…
✔️やる場合は1日1つ
✔️できなさそうなことはすっぱり諦める→実力不足で時間をかけるより記事を書くスタンス
こんな取り決めして、日々改善しています!
/ブログのトップページ、記事下に入れたい
なんなら今日やってしまおう!と
そう決心して色々ググりました。 → 結果10分でできたので
今回はその時に行った手順をまとめます!
この記事でわかることは!
● Twitterのタイムラインをブログに埋め込む方法
見ていきましょう!
ざっくり2ステップでブログに埋め込める→簡単
さて、埋め込み方ですがざっくり2ステップ
✔️ブログに Twitter のタイムラインを埋め込む方法
— massa @ 『massaBlog』(月)(水)(金)更新 (@massa_Blog) July 26, 2019
❶ 自分のアカウントURLを下記のサイトに貼り付け→htmlにするhttps://t.co/Mlufn4buEg
❷ WordPressのウィジェット→記事コンテンツ下・テキストにコピペ
ざっくりこんな感じです!
私はこれでできました!#初心者ブログ#ブログ
それぞれさくっと説明していきます。
Twitterの投稿→htmlに変える
まずは ツイートの URL を html に変換する必要があります。
変更は下記のサイトでできるのでどうぞ、Twitterを使いながらブログを書きたい!そんな方はホーム画面に登録してしまいましょう。→必須。。私も頻度高く使っています。
こちら
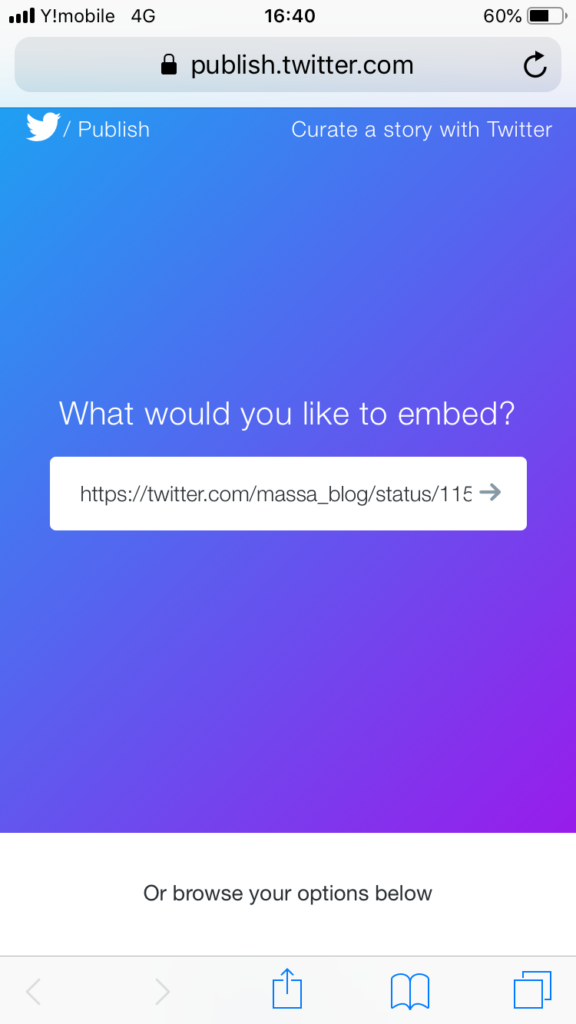
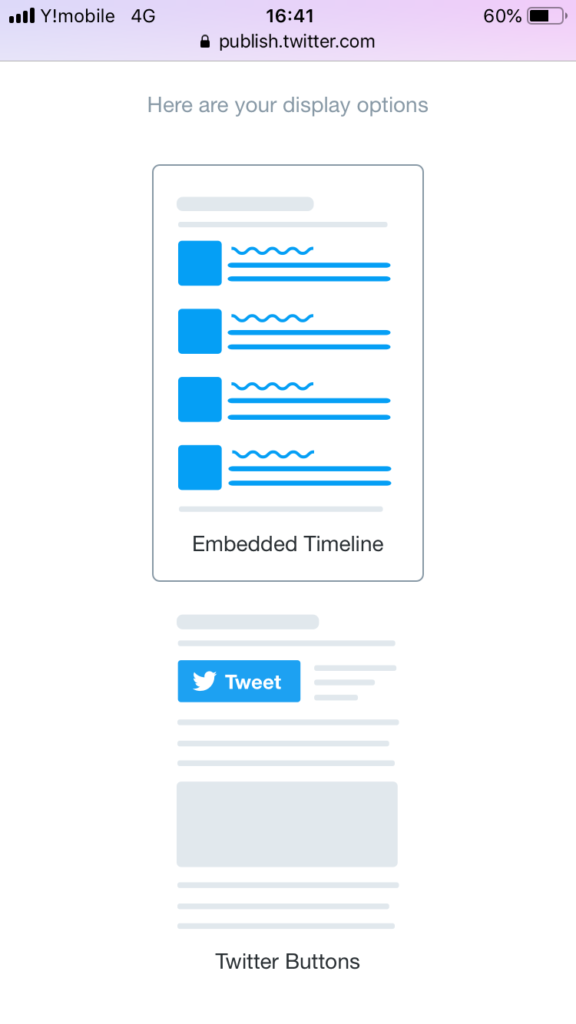
画面としてはこんな感じ。私は iPhone でやっています。

❶ まずはあなたのTwitterアカウントのURLをいれましょう
私の場合はhttps://twitter.com/massa_blog/です。
するとタイムラインかTwitterボタンを作るか選択できます。
❷ Embedded Timelineを選択しましょう

下の写真のようになります。

ここで copy code を押せば HTML になるので使えますが、一工夫するとさらに見やすくなりますよ!紹介します。
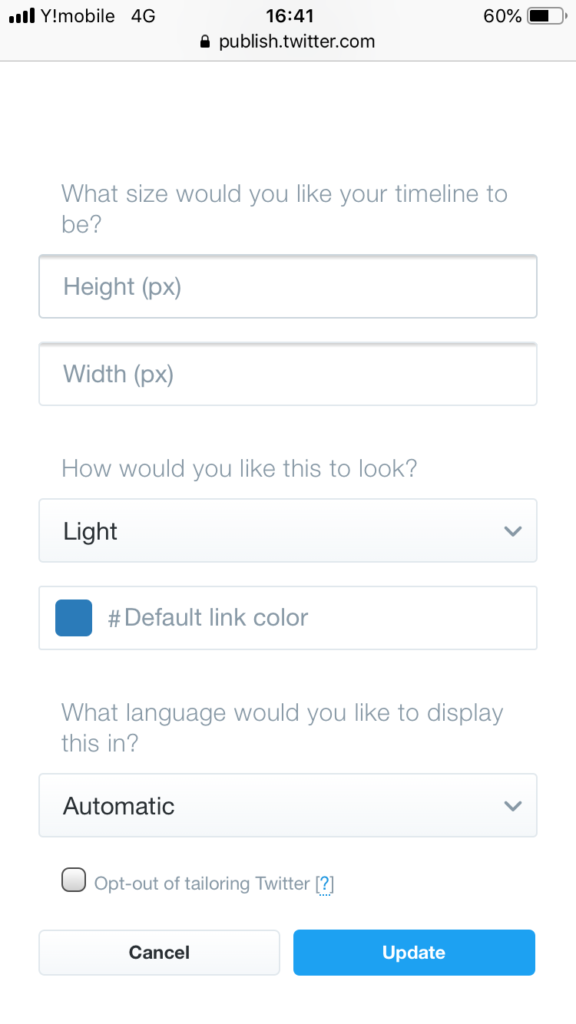
❸ set customization options で表示の大きさを変える
これはやらなくても埋め込みはできますが、やることをおすすめします!
set customization options を押すと以下の画面に

ここでは高さと幅を設定できます。
【注意】単位はpx(ピクセル)です。
私のおすすめは高さ 560px 幅 420px
私が使っているのもこのサイズですのでよければ真似してみてください。
最後に up date を押しましょう。
ここまで来たらさっきの画面に戻ります。
❹ copy codeを選択すればOK

あとはブログの取り入れたいところにhtmlを貼りましょう!
記事下、トップページに貼るなら
WordPressの場合 外観 → ウィジェット → テキストにコピペ でできます。
武器を増やして、ブログを豊かに
コンテンツが多いブログって
● 飽きない
● 読みやすい
3拍子そろってますよね。より視覚的に楽しむことができます。
またTwitterのタイムラインを埋め込むことはTwitterとブログのつながりを高め→集客にも繋がります。
ブログ運営の武器が増えると選択肢が増えます。
この記事にはこのコンテンツを入れよう!など
色々な手段でブログを書けるので、ぜひ実践してみてください!